Merhaba arkadaşlar..
Hem ücretsiz olması hem de kolay kodlama yapabileceğiniz bir program olması sebebiyle kullanacağımız program “Notepad++ ” olacaktır.. Programı kendi sitesinden indirebilirsiniz.
https://notepad-plus-plus.org/download/v6.8.8.html
Derslerimizde işlediğimiz html5 kodlarını; resim formatında (kodların altında yorum satırları şeklinde kodların açıklamaları olacak şekilde) burada olacaktır.
Notepad ++ Programının kullanımında dikkat etmemiz gerekenler;
Öncelikle yazdığımız kodların renkli olarak görüntülenmesi ve bu sayede hatalarımızı görebilmemiz için kod yazmaya başlamadan önce kaydetmeyi unutmayınız.
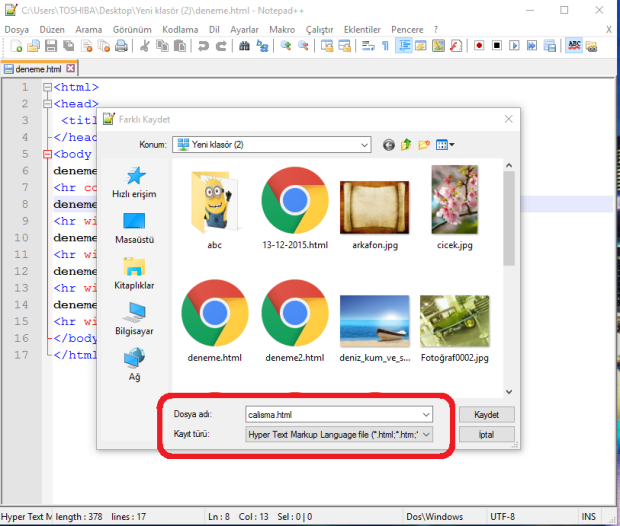
Kaydetmek için;

⇒ Kaydederken; dosya adımızda boşluk ve türkçe karakterler olmamasına dikkat ediniz.
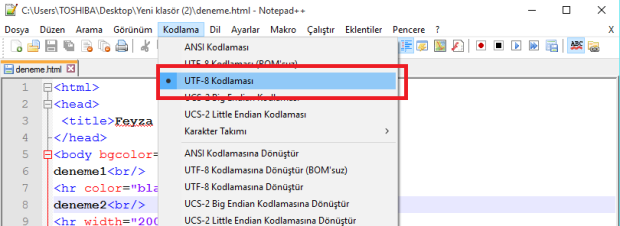
Kod yazmaya başlamadan önce yapmamız gereken ayarlardan bir diğeri UTF-8 ayarını yapmamız.(Sayfada kullandığımız türkçe karakterleri sorunsuz olarak internet sayfamızda görüntüleyebilmek için)

Bu ayarlardan sonra kod yazmaya başlayabiliriz 🙂
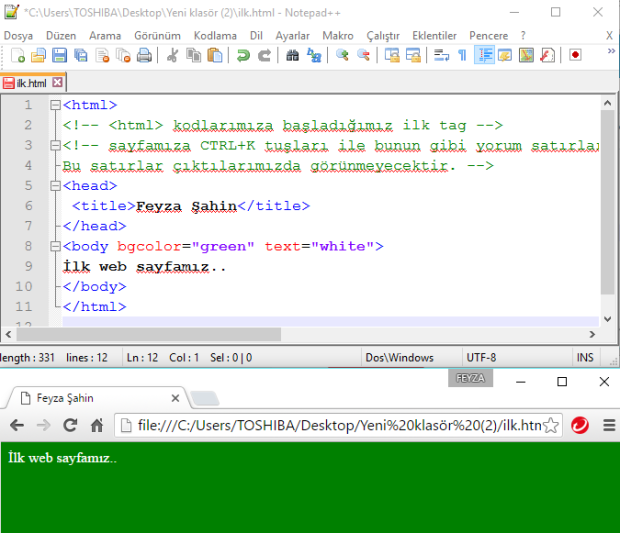
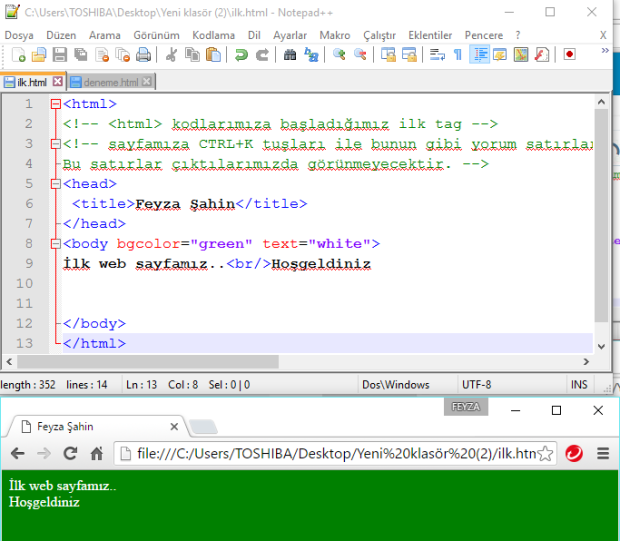
<html> kodlarımıza başladığımız ilk tag’ımız.
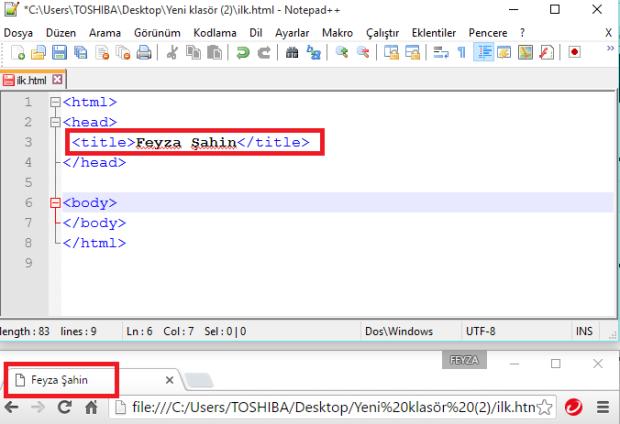
Sayfamıza Başlık Ekleme:
<title> kodu ile sayfamıza başlık ekleyebiliyoruz.

Sayfamızın Arkaplan Rengini Değiştirme
<body> etiketi sayfamızda değişikler yaptığımız ana alandır.
<body bgcolor> ile sayfamızın arkaplan rengini değiştirebiliriz.
<body text> ile sayfamızda bulunan yazılarımızın rengini değiştirebiliriz.

Not: Sayfamıza CTRL+K tuşları ile bunun gibi yorum satırları ekleyebiliyoruz. Bu satırlar internet sayfalarımızda görünmeyecektir.

Yazıları alt satıra geçirmek
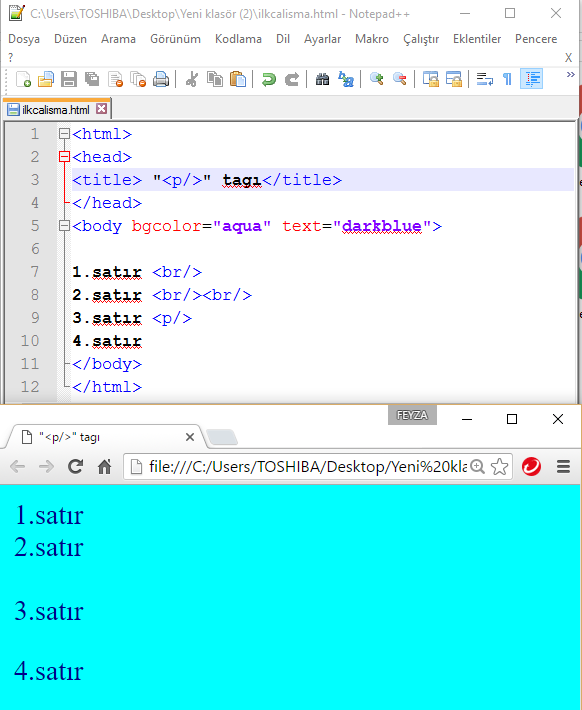
<br/> tagı bir alt satıra geçmemizi sağlar.

<p/> paragraf başı yapmamızı sağlar. Yani iki tane <br/> tagı görevi görür.

Yazılar arasına yatay çizgi çizme
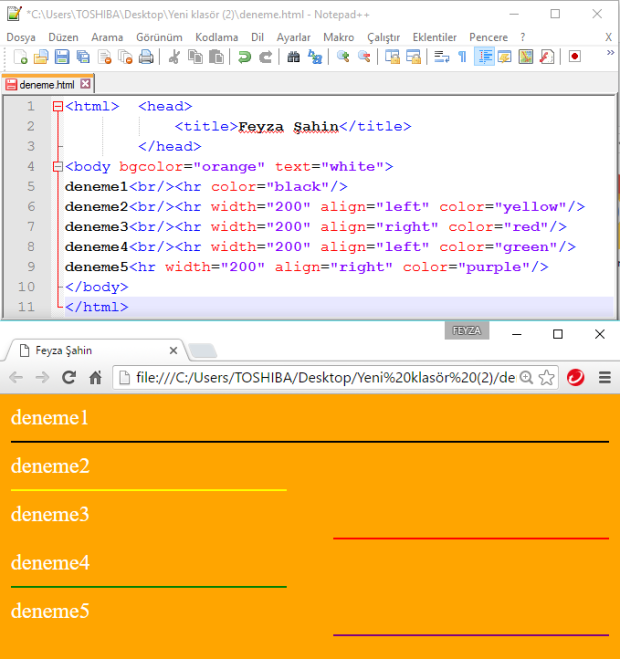
<hr/> tagı sayfamıza yatay çizgi eklememizi sağlar. Herhangi bir özellik atamadığımız sürece çizgimiz otomatik olarak sayfa boyutuna eşit olarak görüntülenecektir.
<hr width=”..”/> ile çizgimizin en uzunluğunu ayarlayabiliriz.
<hr color=”….”/> ile çizgimizin rengini değiştirebiliriz.

Yazılara özellik verme
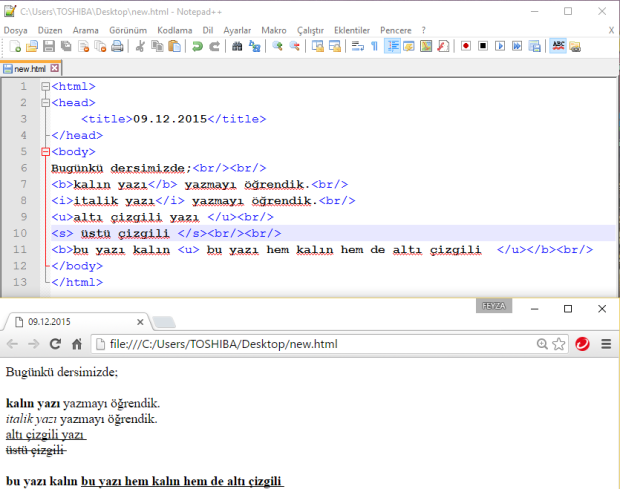
- <b> etiketi yazımızı kalın bir şekilde yazmamızı sağlar.
- <i> ile italik şekilde yazılar yazabiliriz.
- <u> ile altı çizgili şekilde yazılar yazabiliriz.
- <s> ile yazımızın üstü çizgili şekilde yazabiliriz.

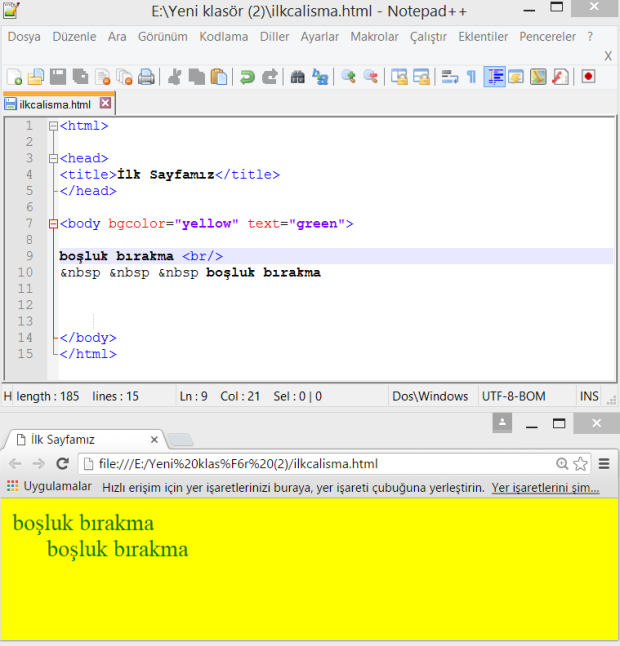
Boşluk Bırakma
< > ile bir karakter boşluk bırakabiliriz.

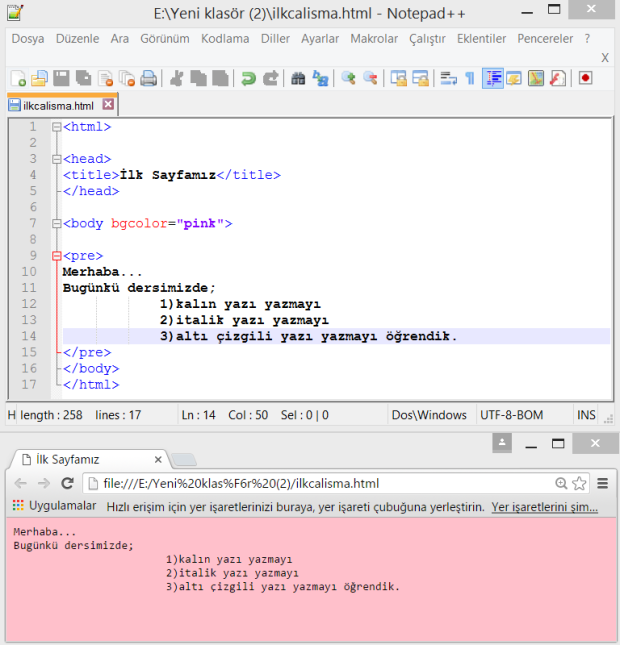
<PRE> etiketinin kullanımı
<pre> etiketi ile yazılarımızın görünümünü (boşluk, alt satıra geçme gibi) notepad++ programı üzerinde kendimiz ayarlayabiliriz. Böylece; < > ve <br/> gibi tagları kullanmamıza gerek kalmaz.

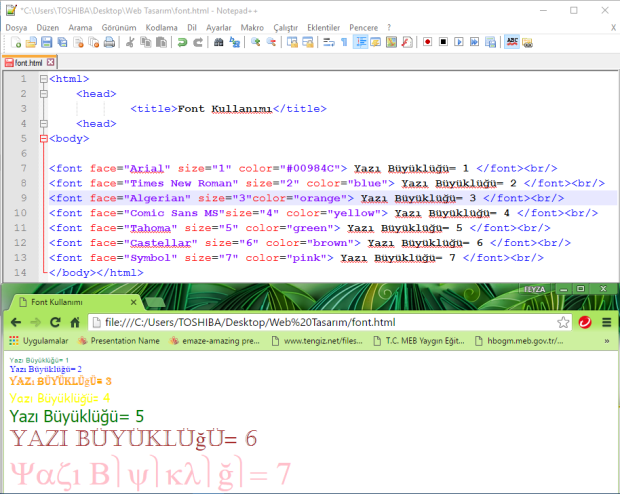
Yazı tipinin düzenlenmesi
<font> etiketi ile yazılarımızın görünümünü (yazı stili, boyutunu ve rengini) ayarlayabiliriz.
- <font face> ile yazı tipini belirleyebilirsiniz.
- <font size> ile yazı boyutu büyüklüğünü ayarlayabilirsiniz.
- <font color> ile yazımızın rengimizi değiştirebiliriz.
- Rengi iki şekilde yazabiliriz. Birincisi ingilizce renk adlarını kullanarak; ya da hexadecimal renk kodlarını (rgb kodları) kullanarak.
- color=”red“ veya color=”#00984C“

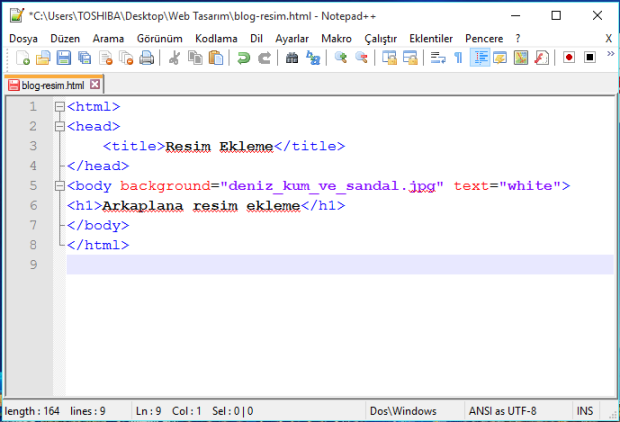
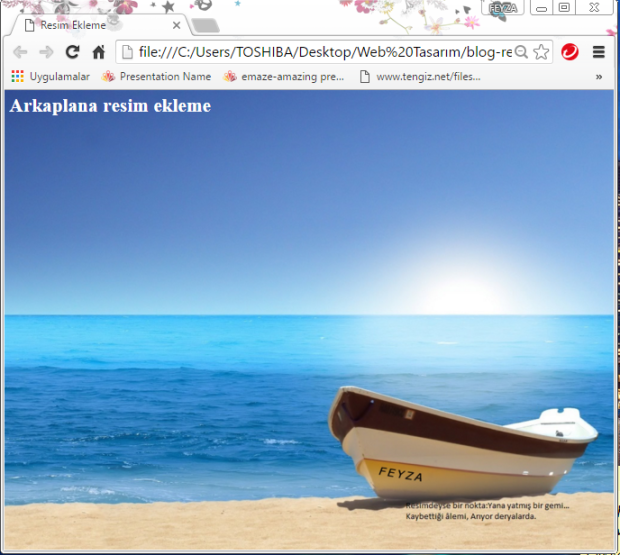
Arkaplana Resim Ekleme
<body background> ile sayfamızın arkaplanına resim ekleyebiliriz.
NOT: Resmimizin çözünürlüğüne göre arkaplanımızın görünürlülüğü değişecektir. Kullandığımız resim eğer küçük boyutlarda ise arkaplanı kaplamak için resim tekrarlanacaktır.
Resim eklerken dikkat etmemiz gerekenler;
- Resmin bulunduğu yer ile html uzantılı belgemizin aynı yerde olmasıdır. Örneğin resimde belgemizde masaüstünde bulunmalıdır. Eğer resim farklı bir konumda veya klasör içinde ise bu belirtilmelidir.
<İmg src=”klasör/resim.jpg”/>
<img src=”resim.jpg” />
- Resmin uzantısına bakılarak uzantısı aynen yazılmalıdır. (.jpg, .png, .gif gibi)
- Resmin adında Türkçe karakterler bulunması durumunda UTF-8 ayarı mutlaka yapılmalıdır.


Sayfaya Resim Ekleme
<img src> ile sayfamıza resim ekleyebiliriz.
NOT:Arkaplana resim eklerken dikkat etmemiz gerekenlere sayfamıza resim eklerken de dikkat etmeliyiz.
Resmi konumlandırma
<align> ile resmimizi sağa ve sola kaydırabiliriz.
Resmimizi ortalamak için ise resmin kodunu <center> tagı arasına yazmalıyız.
Resmi boyutlandırma
Resmin boyutlarında değişikli yapmak veya sayfamıza göre ayarlamak için width ve height kodlarını kullanıyoruz.
<width> ile resmin en uzunluğunu belirleyebiliriz.
<height> ile resmin boy uzunluğunu belirleyebiliriz.


Resme Çerçeve Ekleme
<border> tagı ile resimize çerçeve ekleyebiliriz. Verdiğimiz değer büyüdükçe çerçevemizin kalınlığı da artacaktır.
<style=”border-color:..”> kodu ile çerçevemize renk verebiliriz.
Resmin Dikey Konumu
<align> tagını “top”, “middle” ve “bottom” ile kullanarak resmin yazıya göre konumunu belirleyebiliriz.


Yazıya Link Verme
Yazdığımız bir yazıyı internet sayfasına yönlendirmek için link verme özelliğini kullanıyoruz.
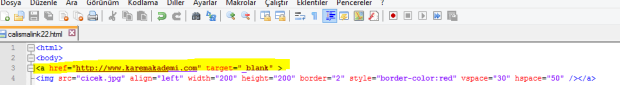
<a href>……….</a> tagları arasına sayfamızda link vermek istediğimiz yazımızı yazıyoruz. <a href> tagımızın içerisine ise gidilecek olan internet sayfasının ismini başında http:// olacak şekilde yazıyoruz.Örneğin;
<a href=”http://www.karemakademi.com”> Tıklayınız </a>


Sayfalar Arası Link Verme
Eğer birden fazla sayfası olan bir web sitesi hazırlıyorsak sayfalar arasında geçiş yapabilmemiz için oluşturduğumuz menülerimize link vermemiz gerekecektir.
<a href=”sayfamızın-adı.html“>…….</a> şeklinde kodumuzu yazabiliriz. Sayfamızın adını nasıl kaydetmiş isek aynı şekilde <a href> içine uzantısı .html olacak şekilde yazmalıyız.




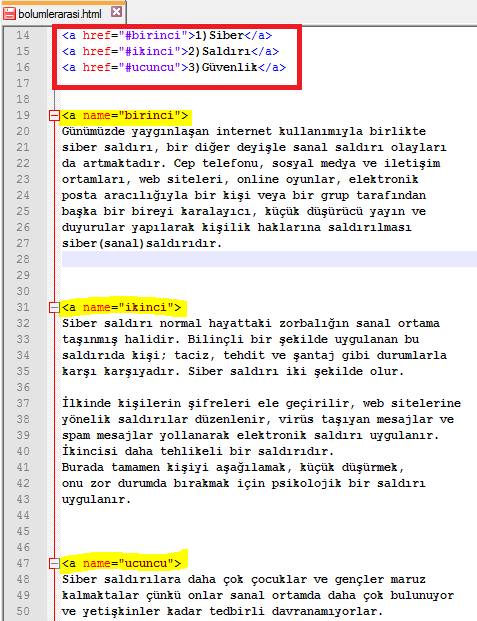
Bölümler Arası Link Verme
Eğer uzun bir web sayfası hazırlıyorsak sayfamızın içerisinde bölümler oluşturarak; bunlar arasında geçiş yapabiliriz. Bunun için sayfamızı bölümlere ayırarak isimlendirmemiz gerekmektedir.
Metni isimlendirmek için:
<a name=”bolum-adi“>
Metne link vermek için:
<a href=”#bolum-adı“>…….</a> şeklinde kodumuzu yazabiliriz.

Sayfa Başına Link Verme
Sayfamızın sonuna geldiğimizde tıklayarak sayfamızın en başına gelmek istiyorsak;
Sayfamızın üst kısmında yer alan resim veya metne <a name=”….”> ile isim vererek alt kısımdan oraya yönlendirme yapabiliriz.
Yönlendirmek için sayfa sonuna ekleyeceğimiz kod:
 şeklinde olacaktır.
şeklinde olacaktır.
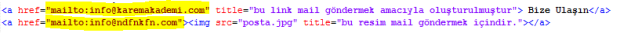
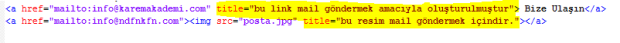
Mail Adresine Link Verme
Bir mail adresine yönlendirme yapmak istiyorsak:
<a href=”mailto:……“> kullanırız.
Mail yönlendirmesini metnin veya resmin üzerine link vererek oluşturabiliriz.

Resme Link Verme
Sayfamıza eklediğimiz resme tıklandığında internet sayfasına yönlendirmek için link verme özelliğini kullanıyoruz.
<a href>……….</a> tagları arasına sayfamızda link vermek istediğimiz yazımızı yazıyoruz. <a href> tagımızın içerisine ise gidilecek olan internet sayfasının ismini başında http:// olacak şekilde yazıyoruz.Örneğin;
<a href=”http://www.karemakademi.com”> Tıklayınız </a>

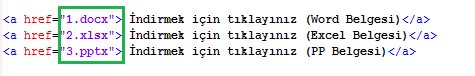
İndirme(Download) Linkleri Oluşturma
Sitemize yükleyeceğimiz dosyanın uzantısına ve ismine dikkat ederek indirme linkini aşağıdaki şekilde oluşturabiliriz.

Title Ekleme
 Sayfamızda resmimizin veya yazdığımız yazının üzerine gelindiğinde bilgi verilmesini istiyorsak bunu aşağıdaki gösterildiği şekilde title=”” kullanarak yapabiliriz.
Sayfamızda resmimizin veya yazdığımız yazının üzerine gelindiğinde bilgi verilmesini istiyorsak bunu aşağıdaki gösterildiği şekilde title=”” kullanarak yapabiliriz.

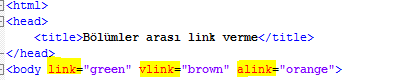
Link Renklerini Değiştirme
Linkler eklendiğinde yazımız mavi rengi alacaktır. Bunu değiştirmek için;

Burada;
<link> linkimizin ilk görünen rengi
<vlink> linkin ziyaret edildikten(tıklandıktan) sonraki rengi
<alink> tıklama anındaki rengini ifade etmektedir.

Resim Etrafında Boşluk Bırakma
Eklediğimiz resimin etrafında boşluk bırakmak için hspace ve vspace özelliğini kullanıyoruz.![]()

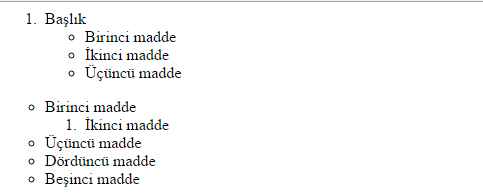
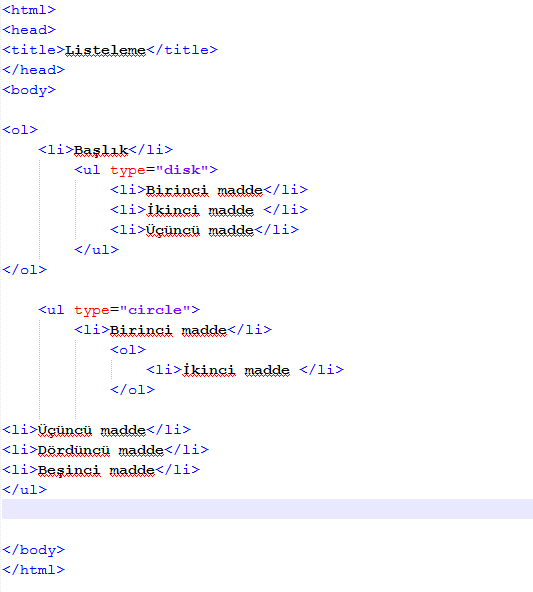
Listeleme
<ol> Düzenli listeleme yapmak için kullanılır. (Örneğin; 1-2-3 veya a-b-c şeklinde sıralama yapmak için )
<ul>Düzensiz listeleme yapmak için kullanılır.
Her madde için yazımızı <li> etiketleri arasında yazmalıyız.


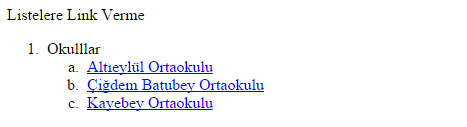
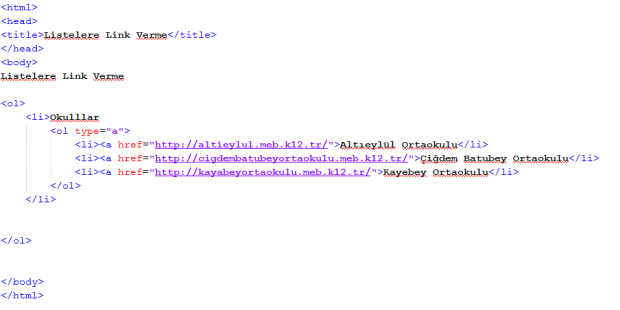
Listelere Link Verme
Listelerimize link vermek için;
<li> etiketlerinden sonra <a href> tagı ile link veriyoruz.


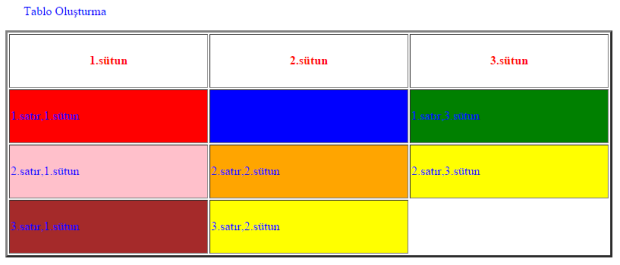
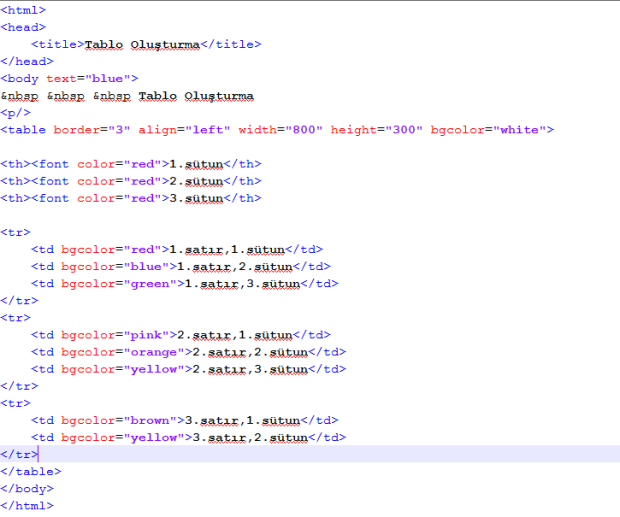
Tablo Oluşturma
Tablo oluşturmak için <table> etiketini kullanıyoruz. Tablomuzun çerçevesinin olması için border özelliği ekliyoruz.
<th>….</th> etiketi tablomuzun başlıklarını oluşturmamızı sağlar.
<tr>….</tr>etiketi tablomuzun satırlarını oluşturmamızı sağlar.
<td>….</td>etiketi tablomuzun sütunlarını oluşturmamızı sağlar.
Tablomuzun mutlaka satır ve sütunların birleşiminden oluşmalıdır.Bu sebeple <tr> etiketleri ile <td> etiketlerini bir arada kullanmalıyız.
<bgcolor> etiketi tablomuza renk vermemizi sağlar.
- <table> içerisine yazarsak tüm tabloyu aynı anda renklendirmiş oluruz.
- <tr> etiketi içerisine yazarsak satırı renklendirmiş oluruz.
- <td> etiketi içerisine yazarsak hücreleri tek tek renklendirmiş oluruz.


Tabloda Satır Sütun Birleştirme
Bazı durumlarda her satır ve sütunun aynı uzunlukta olmasını istemeyiz. Bu durumda satır ve sütun birleştirme işlemi yapmamız gerekir.

Üste bulunan örnekte gördüğümüz gibi tablonun ilk satırını başlık yazmak için bütün kullanmak isterken bir alt satırda 4 sütunla çalışmak isteyebiliriz veya menü kısmı oluşturmak için satır birleştirmek isteyebiliriz. Bunun için yapmamız gereken;
“colspan” ve “rowspan” etiketlerini kullanmamız.
<tr>
<td colspan=”4″ height=”80″> ARABALAR </td></tr>
Bu şekilde yazdığımızda 4 tane sütun genişliğinde tek sütun oluşturmuş oluruz.
<td rowspan=”3″ height=”400″ width=”300″>
Rowspan ifade ile de satır birleşim işlemi yaparak örnekteki gibi yazdığımızda 3 tane satır uzunluğunda tek satır oluşturmuş oluruz.
Frameset
Çerçeve oluşturmak için kullandığımız bu tag birden fazla .html sayfasını tek sayfa üzerinde görüntülememize imkan sağlar. (Çerçevelerin kullanımı günümüzde pek tercih edilmemektedir.)
Bu ders ile ilgili notlara ulaşmak için iletişime geçiniz.
Form
Formlar kullanıcıdan veri toplamak için oluşturulan sayfalardır. Üye kayıt, başvuru formları gibi..Formlar ile kullanıcıdan alınan veriler veritabanına aktarılabilir, bunlar üzerinden işlemler yapılabilir. Fakat HTML sadece bir işaretleme dili olduğu için form sayfasını şekillendirmek için kullanılır. Diğer işlemleri yapabilmek için programlama dillerini(php,asp gibi) bilmemiz gerekir.
-Form örneği-
Form oluşturmak için kullanılan etiketlerimiz:
<form></form> tüm form etiketleri bu tag aralığında yazılır.
Textarea: İstenilen genişlik ve uzunlukta boş yazı alanı oluşturmak için kullanılır. (Adres alanı, mesaj kutucuğu gibi)
<textarea name=”textarea” rows=”8″ cols=”40″ readonly> </textarea>
<rows> ile satır sayısını, <cols> ile sütun sayısını belirleriz.
<readonly> ile textarea içerisinde kullanıcının müdahalesini kısıtlayabiliriz. Böylece kullanıcı sadece textarea içerinde yazılı olanı okuyabilir, veri giremez.

Textbox: Formlarda kullanıcıdan veri girişi almak için kullanılır.
<input type=”text” name=”textbox1″ size=”20″/>
<size> textbox’ın genişliğini ayarlamamızı sağlar.
<maxlenght> textbox’a girilebilecek maximum karakter sayısını belirtir.Böylelikle girilebilecek karakter sayısını kısıtlayabiliriz.(tc kimlik,telefon numarası gibi)
Cep Telefonu: <input type=”text” maxlength=”11″ name=”textbox1″ size=”20″/>
<value> textbox’ta sayfa ilk açıldığında görüntülenecek yazıyı belirlememizi sağlar.
![]()
<password> şifre alanı oluşturmak için kullanılır.(karakterlerin gizlenmesi )
<input type=”password” name=”sifre”>
![]()
Checkbox: Verilen seçeneklerden bir yada birkaçını seçmek için kullanılan yapıdır.Kullanıcıya seçim yapması için oluşturulan seçenekleri oluşturmamızı sağlar.
<checked> seçili halde olmasını sağlar.
Örneğin;
Hangi takımı tutuyorsunuz ?
<input type=”checkbox” name=”kutu” value=”checkbox1″/> BJK
<input type=”checkbox” name=”kutu” value=”checkbox2″ checked/> Balkes
<input type=”checkbox” name=”kutu” value=”checkbox3″/> TS
<input type=”checkbox” name=”kutu” value=”checkbox4″/> GS
<input type=”checkbox” name=”kutu” value=”checkbox5″/> FB

Radio: Form içerisinde oluşturulan seçenekler arasından aynı anda tek seçim yapılması isteniyorsa radio buton kullanılır. Burada checkbox dan farklı olarak dikkat edilmesi gereken nokta; radio butonları arasında tek seçim yapılması isteniyorsa, bu elemanlar tek grup altında toplanmalıdır. Bu da name özelliği ile sağlanır.Gruplanmak istenen değerlere aynı name adı verilir.
<checked> seçili halde olmasını sağlar.
Örneğin;
Hangi takımı tutuyorsunuz ?
<input type=”radio” name=”kutu” value=”radio1″/> BJK
<input type=”radio” name=”kutu” value=”radio2″/> Balkes
<input type=”radio” name=”kutu” value=”radio3″/> TS
<input type=”radio” name=”kutu” value=”radio4″/> GS
<input type=”radio” name=”kutu” value=”radio5″/> FB

Bu örnekte name değerine tüm seçeneklere kutu değerini vererek hepsini bir grup altında toplamış olduk. Eğer name değerini vermemiş olsaydık seçim yapamazdık veya farklı değerler vermiş olsaydık bu sefer de hepsi seçebilir duruma gelirdi.
Select: Form içerisinde açılır menüler(listeler) kullanmak istiyorsak select etiketini kullanırız.<select></select> tagları arasında tanımlanır. Listemizin içerisinde olacak seçenekler de select içerisine yazılan <option></option> tagları arasına yazılır.<selected> seçili olarak ekranda görüntülenmesini istediğimiz seçenektir.
<select name=”liste”>
<option value=”1″> web tasarım </option>
<option value=”2″> ileri excel </option>
<option value=”3″> tıbbi sekreterlik </option>
<option value=”4″> photoshop </option>
<option value=”5″ selected> Önce Kurs Seçiniz </option>
</select>
——
<size> özelliği ekleyerek liste görünümü yerine sabit bir listbox oluşturabiliriz. Örneğin;
<select name=”liste” size=”4″>
<option value=”1″> web tasarım </option>
<option value=”2″> ileri excel </option>
<option value=”3″> tıbbi sekreterlik </option>
<option value=”4″> photoshop </option>
<option value=”5″ selected> Önce Kurs Seçiniz </option>
</select>
——
<optgroup> ile liste içinde gruplar oluşturulabilir.


Submit: Form içerisinde onay butonu oluşturmak için kullanılır.
<value> ile buton üzerindeki yazıyı belirleriz.
![]()

Reset: Form içerisinde girilen verileri temizlemek için kullanılır. Tıklandığında girilen tüm değerler sıfırlanacaktır.
<input type=”reset” value=”Temizle”/> 


Elinize sağlık hocam 🙂 takipteyiz
BeğenLiked by 1 kişi
Elinize Sağlık hocam 🙂 )))
Yeni ders notları bulamadım hocam 🙂 )))
Bizim açımızdan iyi olurdu 🙂 )))
BeğenLiked by 1 kişi
Son notları da ekledim, kolay gelsin
BeğenBeğen